d3 SVG Legend
Tired of making legends for your data visualizations? Me too, enjoy.
A library to make legends in svg-land easy as pie.

By Susie Lu
Tired of making legends for your data visualizations? Me too, enjoy.
A library to make legends in svg-land easy as pie.

By Susie Lu
You can add latest version of d3-legend compatible with d3v3 hosted on cdnjs.
https://cdnjs.com/libraries/d3-legend/1.13.0
You must include the d3 library before including the legend file. Then you can simply add the compiled js file to your website:
You can add the d3 legend as a node module by running:
npm install --save d3-svg-legend@1.x
The full source code is available on github. I would love to hear from you about any additional features that would be useful, please say hi on twitter @DataToViz.
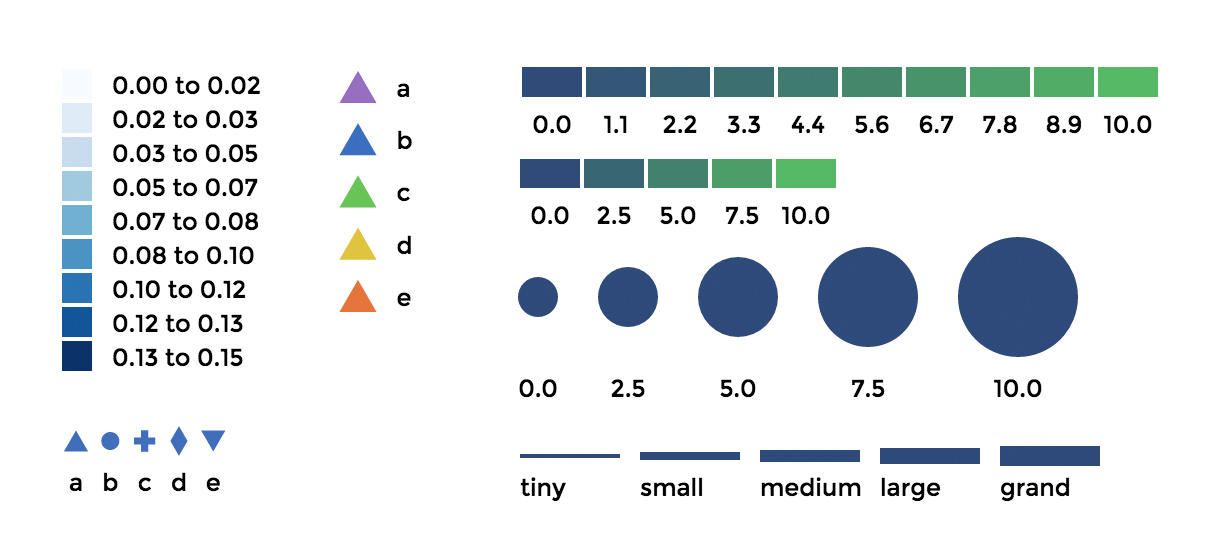
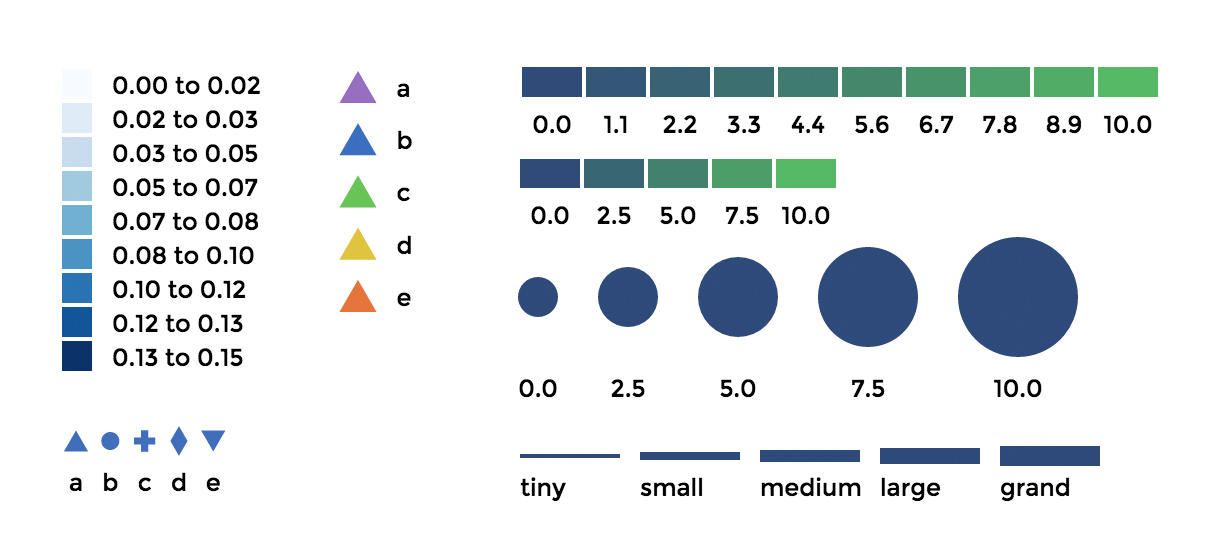
var quantize = d3.scale.quantize()
.domain([ 0, 0.15 ])
.range(d3.range(9).map(function(i) { return "q" + i + "-9"; }));
var svg = d3.select("svg");
svg.append("g")
.attr("class", "legendQuant")
.attr("transform", "translate(20,20)");
var legend = d3.legend.color()
.labelFormat(d3.format(".2f"))
.useClass(true)
.scale(quantize);
svg.select(".legendQuant")
.call(legend);
var log = d3.scale.log()
.domain([ 0.1, 100, 1000 ])
.range(["rgb(46, 73, 123)", "rgb(71, 187, 94)"]);
var svg = d3.select("svg");
svg.append("g")
.attr("class", "legendLog")
.attr("transform", "translate(20,20)");
var logLegend = d3.legend.color()
.cells([0.1, 5, 10, 50, 100, 500, 1000])
.scale(log);
svg.select(".legendLog")
.call(logLegend);
var linear = d3.scale.linear()
.domain([0,10])
.range(["rgb(46, 73, 123)", "rgb(71, 187, 94)"]);
var svg = d3.select("svg");
svg.append("g")
.attr("class", "legendLinear")
.attr("transform", "translate(20,20)");
var legendLinear = d3.legend.color()
.shapeWidth(30)
.orient('horizontal')
.scale(linear);
svg.select(".legendLinear")
.call(legendLinear);
var linear = d3.scale.linear()
.domain([0,10])
.range(["rgb(46, 73, 123)", "rgb(71, 187, 94)"]);
var svg = d3.select("svg");
svg.append("g")
.attr("class", "legendLinear")
.attr("transform", "translate(20,20)");
var legendLinear = d3.legend.color()
.shapeWidth(30)
.cells(10)
.orient('horizontal')
.scale(linear);
svg.select(".legendLinear")
.call(legendLinear);
var linear = d3.scale.linear()
.domain([0,10])
.range(["rgb(46, 73, 123)", "rgb(71, 187, 94)"]);
var svg = d3.select("svg");
svg.append("g")
.attr("class", "legendLinear")
.attr("transform", "translate(20,20)");
var legendLinear = d3.legend.color()
.shapeWidth(30)
.cells([1, 2, 3, 6, 8])
.orient('horizontal')
.scale(linear);
svg.select(".legendLinear")
.call(legendLinear);
var ordinal = d3.scale.ordinal()
.domain(["a", "b", "c", "d", "e"])
.range([ "rgb(153, 107, 195)", "rgb(56, 106, 197)", "rgb(93, 199, 76)", "rgb(223, 199, 31)", "rgb(234, 118, 47)"]);
var svg = d3.select("svg");
svg.append("g")
.attr("class", "legendOrdinal")
.attr("transform", "translate(20,20)");
var legendOrdinal = d3.legend.color()
//d3 symbol creates a path-string, for example
//"M0,-8.059274488676564L9.306048591020996,
//8.059274488676564 -9.306048591020996,8.059274488676564Z"
.shape("path", d3.svg.symbol().type("triangle-up").size(150)())
.shapePadding(10)
.scale(ordinal);
svg.select(".legendOrdinal")
.call(legendOrdinal);
var linearSize = d3.scale.linear().domain([0,10]).range([10, 30]);
var svg = d3.select("svg");
svg.append("g")
.attr("class", "legendSize")
.attr("transform", "translate(20, 40)");
var legendSize = d3.legend.size()
.scale(linearSize)
.shape('circle')
.shapePadding(15)
.labelOffset(20)
.orient('horizontal');
svg.select(".legendSize")
.call(legendSize);
var lineSize = d3.scale.linear().domain([0,10]).range([2, 10]);
var svg = d3.select("svg");
svg.append("g")
.attr("class", "legendSizeLine")
.attr("transform", "translate(0, 20)");
var legendSizeLine = d3.legend.size()
.scale(lineSize)
.shape("line")
.orient("horizontal")
//otherwise labels would have displayed:
// 0, 2.5, 5, 10
.labels(["tiny", "small", "medium", "large", "grand"])
.shapeWidth(40)
.labelAlign("start")
.shapePadding(10);
svg.select(".legendSizeLine")
.call(legendSizeLine);
var triangleU = d3.svg.symbol().type('triangle-up')(),
circle = d3.svg.symbol().type('circle')(),
cross = d3.svg.symbol().type('cross')(),
diamond = d3.svg.symbol().type('diamond')(),
triangleD = d3.svg.symbol().type('triangle-down')();
//example output of d3.svg.symbol().type('circle')();
//"M0,4.51351666838205A4.51351666838205,4.51351666838205 0 1,1 0,
//-4.51351666838205A4.51351666838205,4.51351666838205 0 1,1 0,4.51351666838205Z"
var symbolScale = d3.scale.ordinal()
.domain(['a','b','c', 'd', 'e'])
.range([ triangleU, circle, cross, diamond, triangleD] );
var svg = d3.select("svg");
svg.append("g")
.attr("class", "legendSymbol")
.attr("transform", "translate(20, 20)");
var legendPath = d3.legend.symbol()
.scale(symbolScale)
.orient("horizontal")
.title("Symbol Legend Title")
.on("cellclick", function(d){alert("clicked " + d);});
svg.select(".legendSymbol")
.call(legendPath);
| Function | Color | Size | Symbol |
|---|---|---|---|
| scale | |||
| cells | |||
| orient | |||
| ascending | |||
| shape | |||
| shapeWidth | |||
| shapeHeight | |||
| shapeRadius | |||
| shapePadding | |||
| useClass | |||
| classPrefix | |||
| title | |||
| labels | |||
| labelAlign | |||
| labelFormat | |||
| labelOffset | |||
| labelDelimiter | |||
| on |
NOTES
Huge thanks to Elijah Meeks for discussing ideas and encouraging me to complete this project.
The styling and layout of this page is made with another project of mine, minimal-ui.
The fonts on this page are provided by Google Fonts, and created by Julieta Ulanovsky and David Perry.
Using Prism for syntax highlighting.
And of course, thanks d3.js for creating such a lovely project and Mike Bostock for providing examples on how to make your own components.